Невероятно удобная программа для создания пользовательских интерфейсов. Гладкая работа как с вектором, так и с растром, интуитивно понятный интерфейс , быстрый импорт в любой формат, автоматическое сохранение, возможность совместной работы с любых компьютеров в режиме реального времени, отсутствие требований дополнительного места на диске… – надо ли говорить, что я обожаю Фигму? Расскажу о некоторых особенностях работы с программой, которые, надеюсь, упростят вам жизнь.
Направляющие
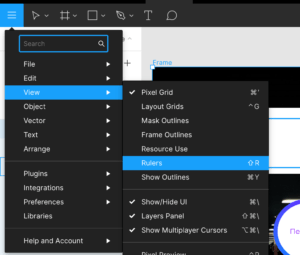
В программе прекрасные инструменты выравнивания элементов (появляются они справа вверху во вкладке DESIGN при щелчке на нужную фигуру), создания различных сеток для фрейма (при щелчке на фрейм – справа во вкладке DESIGN пункт Layout grid), так еще и направляющие есть! Живут они во вкладке View →Show Rulers (Shift+R). Работают они точно таким же образом, как в фотошопе или иллюстраторе. Удобно, что можно применять направляющую только к одному фрейму или ко всем фреймам на рабочем поле. И кстати направляющие работают только с фреймами первого порядка, т.е. если вы захотите поместить фрейм с направляющими в другой фрейм, то у первого фрейма направляющие исчезнут.
Режим прототипа
Классная штука, позволяющая передвигаться по страницам макета с заранее определенных элементов, что незаменимо при презентации работы.
Чтобы создать прототип перейдите во вкладку PROTOTYPE (с правой стороны) выбирайте начальную точку. Привязавшись к нужному фрейму/элементу на фрейме, тянем за голубой шарик (который превратится в стрелочку) на нужный нам переходный фрейм. Таких связей можно сделать множество. Просмотреть прототип можно нажав на кнопку проигрывания, рядом с голубой кнопкой Share.
В версии 3.0 появилась функция мокапов. В той же правой вкладке прототипа можно выбрать девайс, подобрать модель, задать цвет заднего фона и просмотреть макет с точки зрения визуального оформления в продуктах Apple.
Компоненты
Компоненты это, так скажем, сгруппированные вами объекты, которые поддаются общему изменению. Т.е. есть парочка элементов. Вы собираете это в компонент. Размножаете и, чтобы в дальнейшем избавиться от того, чтобы исправлять что-то в каждой паре элементов, просто вносите изменения в главный компонент. И все изменения коснутся и дочерних компонентов. Крутая штука. Подобное реализовано и в небезызвестной Axure.
Удобно то, что каждый дочерний компонент можно редактировать, не задевая главный. Те изменения, которые вы внесете в единичный дочерний компонент будут уникальны и при изменении главного компонента никуда не денутся. Чтобы вернуть свойства главного компонента дочернему просто в контекстном меню выберите Reset Instance.
Также компоненты можно группировать с другими компонентами, что, согласитесь, прекрасно.
Некоторые горячие клавиши
F – новый фрейм.
I – пипетка (color picker).
C – режим комментирования. Удобная штука, позволяющая ставить пометки в определенных местах макета. Позволяет комментирование от разных участников, если над проектом занята команда.
R – квадрат/прямоугольник.
L – линия.
O – круг/эллипс.
Ctrl+Shift+K – поместить изображение.
Одна из моих любимых фишек: допустим, в макете галерея из изображений и мы не тыкаем на каждое изображение, чтобы его поместить в нужную область, а просто скопом выбираем все файлы и вставляем в наши квадраты. Ускоряет работу над галереями и списками товаров в разы.
Ctrl + колесо мыши – масштабирование.
Shift+R – показать/спрятать линейку (и направляющие, если вы их вытянули).
P – перо (pen). Принцип работы такой же, как в других векторных программах.
T – текст.
Ctrl+G – сгруппировать объекты.
Ctrl+Shift+G – разгруппировать объекты.
Ctrl+Z – отмена последнего действия.
Ctrl+Y – вернуть последнее действие.
Если хотим дублировать и передвинуть объект, то хватаем его и с зажатым Alt передвигаем. Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
Надеюсь, фишки и горячие клавиши Figma вам пригодятся. Побывать на Figma.com
Привет, народ! Меня зовут Ширли, я из новых летних стажеров в Figma. Мой первый проект здесь был занятным – команда поставила мне задачу создать направляющие (вместе с моим другом – инженером Кенриком Райли).
С самого начала Figma наши пользователи просили нас об этой функции. Просьбы подавались утром, днем и вечером – 100 запросов только за последние шесть месяцев из самых разных мест, даже из Лагоса (Нигерия) и Буэнос-Айрес (Аргентина).
Мы услышали вас, вот почему Figma поручили мне это дело, как только я начала свою стажировку. Для тех, кто не в курсе, направляющие – это горизонтальные и вертикальные линии, которые вы можете использовать для регулирования положения своих проектов. В отличие от слоев сеток, направляющие немного быстрее создавать и манипулировать ими.
Чтобы увидеть направляющие, включите отображение линейки (главное меню → вид → показать линейки). Когда вы наводите курсор на вертикальные или горизонтальные линейки (которые закреплены сверху и сбоку холста), появится число смещения, и вы можете щелкнуть по нему, чтобы создать направляющую.
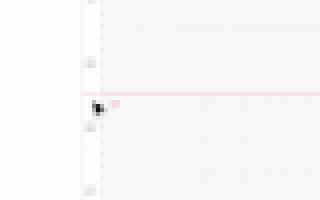
Они отображаются в виде тонких красных линий и их можно перетащить на разные смещения – вы также можете щелкнуть несколько смещений на линейке, чтобы сразу задать несколько направляющих. Чтобы удалить направляющие, просто выделите их и нажмите “Удалить”, или перетащите их за пределы экрана. Направляющие также исчезнут, если вы отключите отображение линейки.
Одна интересная функция: если вы перетащите направляющую во фрейм, она станет направляющей уровня фрейма. Это позволяет держать вашу рабочую область немного чище для тех из вас, кто собирается злоупотреблять направляющими. Направляющие работают только с фреймами верхнего уровня, поэтому, если вы перетащите фрейм с направляющими в другой фрейм, направляющие исчезнут.
Если вы случайно измените положение направляющей на рабочей области, вы можете отменить это изменение с помощью сочетания клавиш command+z. Вы также можете подталкивать направляющую по пикселям клавишами со стрелками.
Как вам направляющие в Figma? Нам бы хотелось услышать ваши мысли об этой функции, поэтому пишите нам на support@figma.com или оставляйте комментарии. И, если вам, как и мне, интересна стажировка в Figma или работа на полную ставку — ознакомьтесь с нашей страницей вакансий!
Фигма обладает вполне стандартным набором линеек и привязок, но есть у нее и несколько полезных дополнительных функций.
Как включить линейку
Линейку можно включить из меню View > Rulers, либо сочетанием Shift + R.

Чтобы поместить линию на макет, надо перетянуть зажатую мышь с линейки в область макета. А чтобы удалить линию, надо перетянуть ее обратной в область линейки.
Как измерить расстояние между элементами
Чтобы измерить расстояние, следуйте простым инструкциям:
- Выделите первый элементы
- Зажмите alt (Windos) / Option (Mac)
- Наведите курсор на другие элементы
При этом элементы должны находиться в одном фрейме, а расстояния будут показаны как по вертикали, так и по горизонтали.
Также прямо в процессе вы можете двигать выбранный элемент с помощью стрелок клавиатуры, чтобы наиболее точно расположить его на экране.
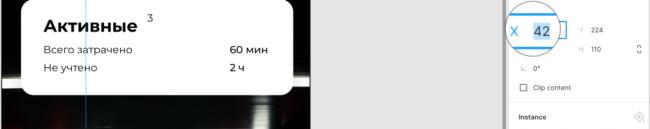
Расстояние X и Y
В параметрах элемента есть его значения X и Y — они показывают расстояние от левого и верхнего края фрейма. При этом если речь идет об экземпляре компонента, то все его внутренние элементы будут считать расстояние от краев фрейма элемента.
В эти поля вы можете вручную вписать значения, но, кроме того, Фигма умеет считать простые математические выражения. Вы можете задать X = 100+500,а Фигма сама посчитает финальное значение 600. Это удобно, если вы располагаете несколько элементов с не «круглыми» значениями длин и высот.
Используемые источники:
- http://siasun.ru/2018/09/04/fishki-figma/
- https://ux.pub/teper-u-figma-est-napravlyayushhie/
- https://svgpng.ru/figma/kak-v-figma-izmerit-rasstojanie-ot-obekta-do-drugogo-obekta/
 Как подключить MIDI устройство к Fl Studio
Как подключить MIDI устройство к Fl Studio Как включить звук на компьютере с помощью клавиатуры
Как включить звук на компьютере с помощью клавиатуры В вк не открывает документ. Где находятся, как добавить, отправить и удалить документы в вк
В вк не открывает документ. Где находятся, как добавить, отправить и удалить документы в вк


 Как включить газовую колонку BOSCH?
Как включить газовую колонку BOSCH? Как подключить мобильный интернет на Philips Xenium W6500? - Philips Xenium W6500
Как подключить мобильный интернет на Philips Xenium W6500? - Philips Xenium W6500 Как набрать на клавиатуре прописные и строчные латинские буквы
Как набрать на клавиатуре прописные и строчные латинские буквы Как включить аукс на магнитоле сони
Как включить аукс на магнитоле сони